Stan Hema
Die Berliner Markenagentur Stan Hema und wir haben etwas gemeinsam: Wir denken in großen Maßstäben. Kein Wunder, dass wir eines Tages zueinander finden würden und den Damen und Herren zu einem Portfolio verhelfen, das sich sehen lassen kann (möglichst auf Cinema-Displays oder gleich auf Kinoleinwänden).
Hauptbestandteil unserer Arbeit war die konzeptionelle Beratung und die technische Umsetzung. Die Gestaltung hat Stan Hema selbst übernommen – die können das nämlich auch ganz gut.
Details
- Zeitraum September 2013 – Juli 2014
- Kunde Stan Hema GmbH
- Leistungen Konzept, Entwicklung
Konzept
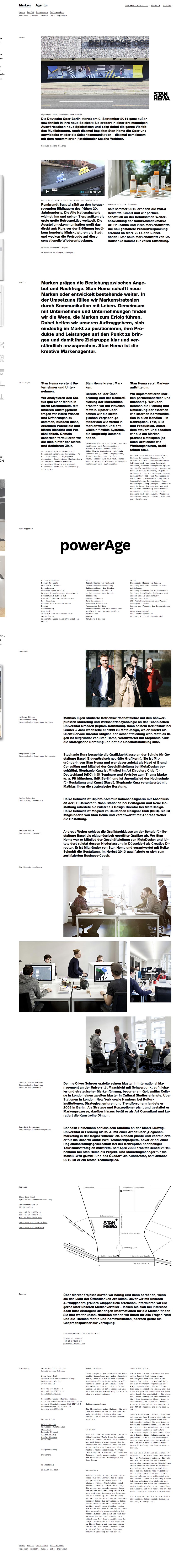
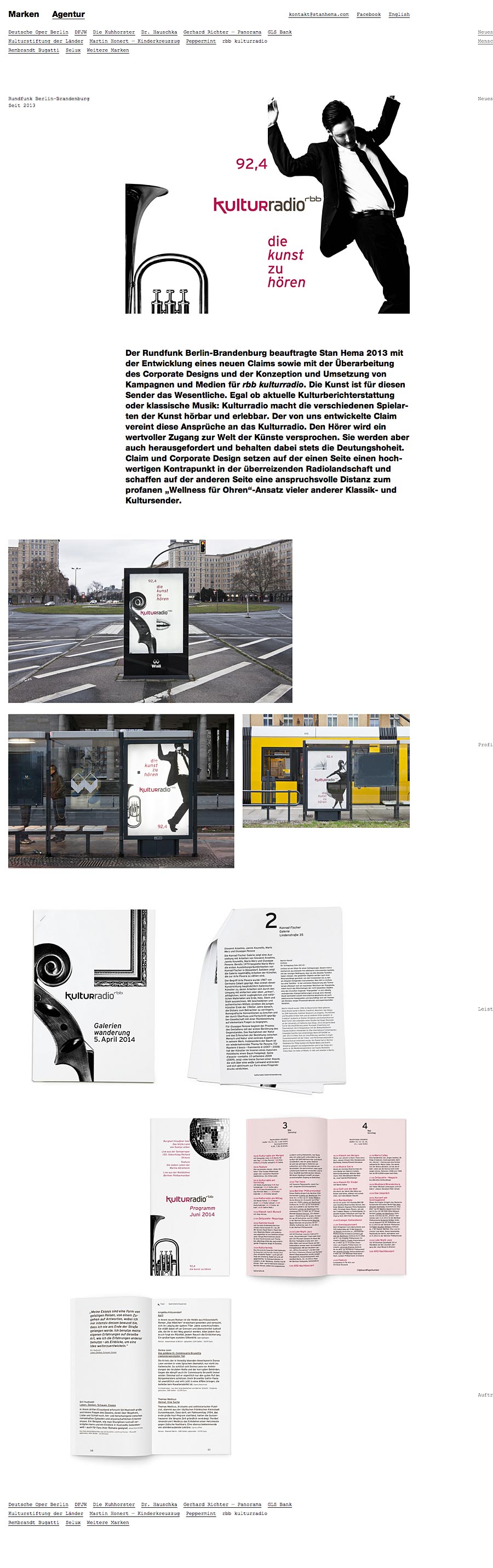
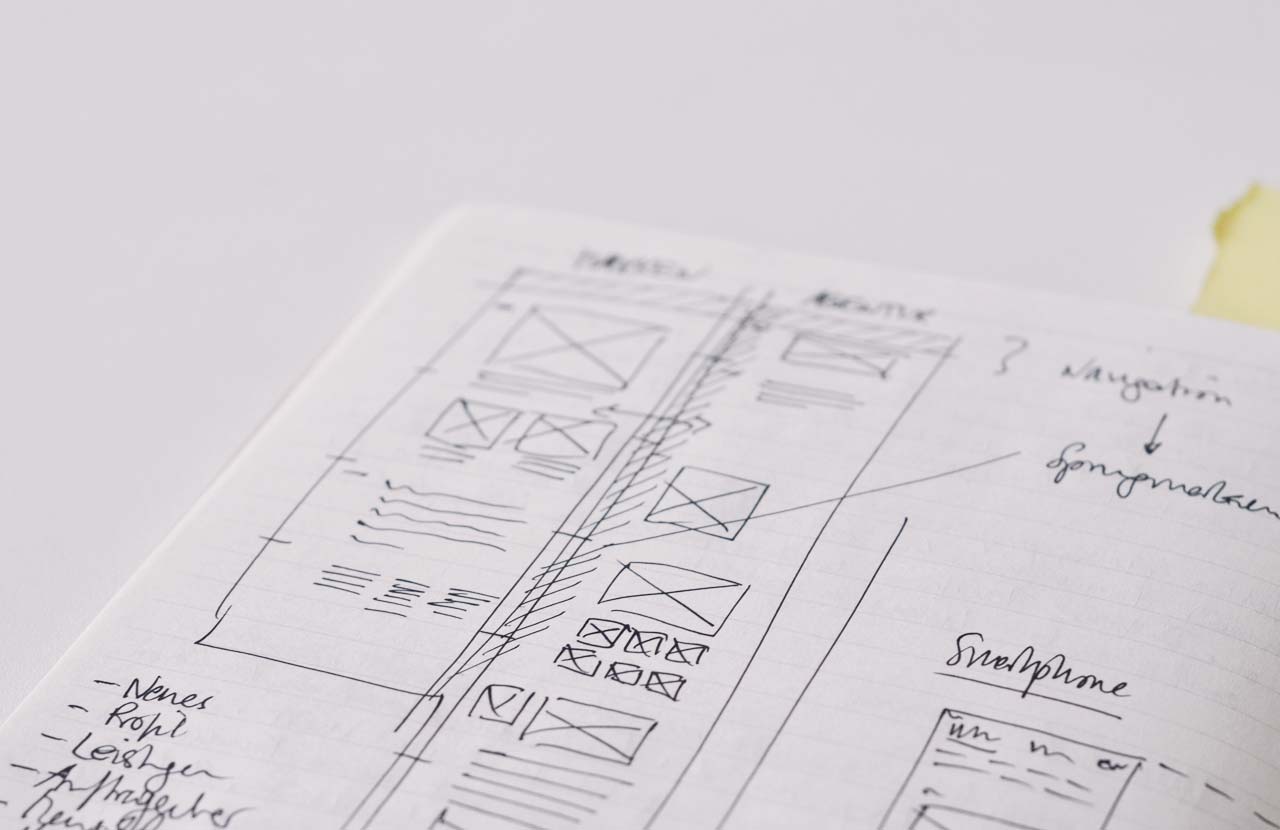
Die Website ist strukturell in zwei große Hauptbereiche geteilt: „Marken“ und „Agentur“. Beide Bereiche haben jeweils einige Unterseiten. Bei den Marken sind das die einzelnen Projekte, bei der Agentur sind es Seiten, die Stan Hema selbst darstellen. Wobei in letzterem Fall keine klassischen Unterseiten gezeigt werden, sondern einzelne Unterbereiche im Stile eines One-Pagers.


Die beiden Hauptbereiche bilden auch das Grundgerüst des Layouts: Sie sind beide immer sichtbar und direkt abrufbar, ohne dass eine neue Seite geladen werden muss. Das geschieht entweder über einen Klick auf den jeweiligen Navigationspunkt oder auf den sich andeutenden Content am linken bzw. rechten Bildschirmrand. Das gesamte Layout verschiebt sich nach links bzw. rechts, um zwischen den Bereichen zu wechseln.
Innerhalb der Bereiche wird dann gewohnt vertikal navigiert.
Entwicklung
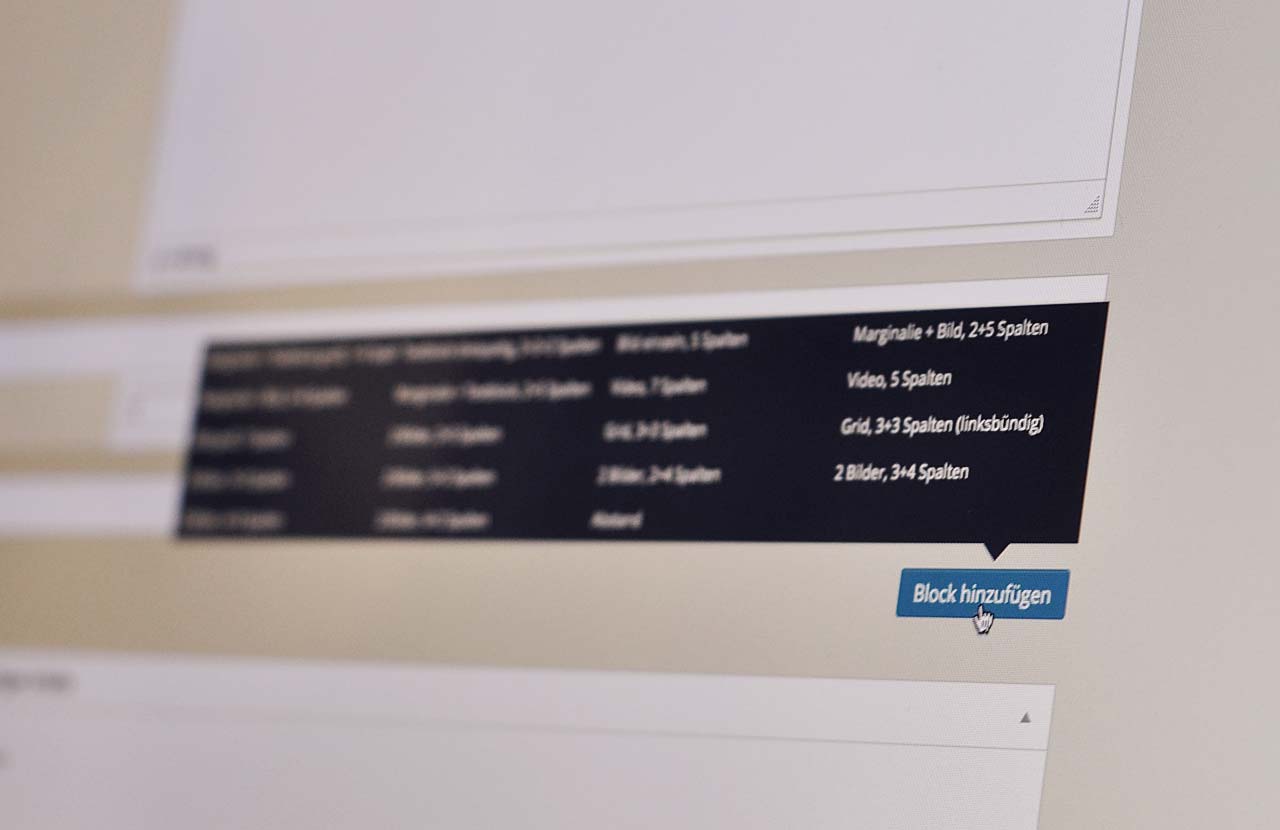
Wenn immer wir Websites bauen und das Konzept es vorgibt, legen wir die Templates im CMS so an, dass der Kunde oder Redakteur eine gewisse Freiheit bei der Strukturierung und Sortierung der Inhalte auf einer Seite hat. Eine jede Unterseite besteht daher aus Modulen. Das kann zum Beispiel ein Video-Modul sein, ein Modul für zweispaltigen Text, ein Modul für ein Bild in der linken Spalte und Text in der rechten usw.


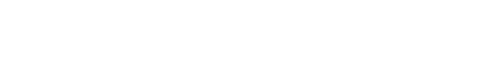
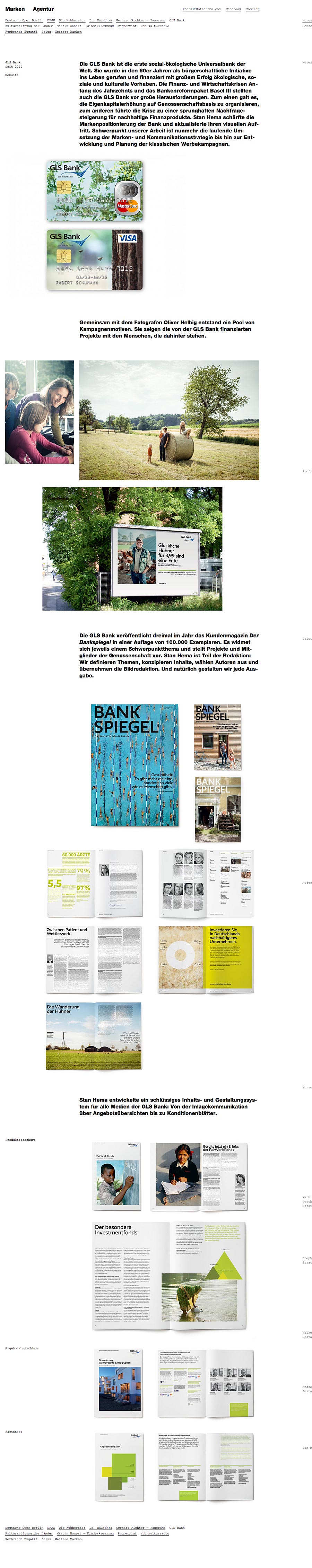
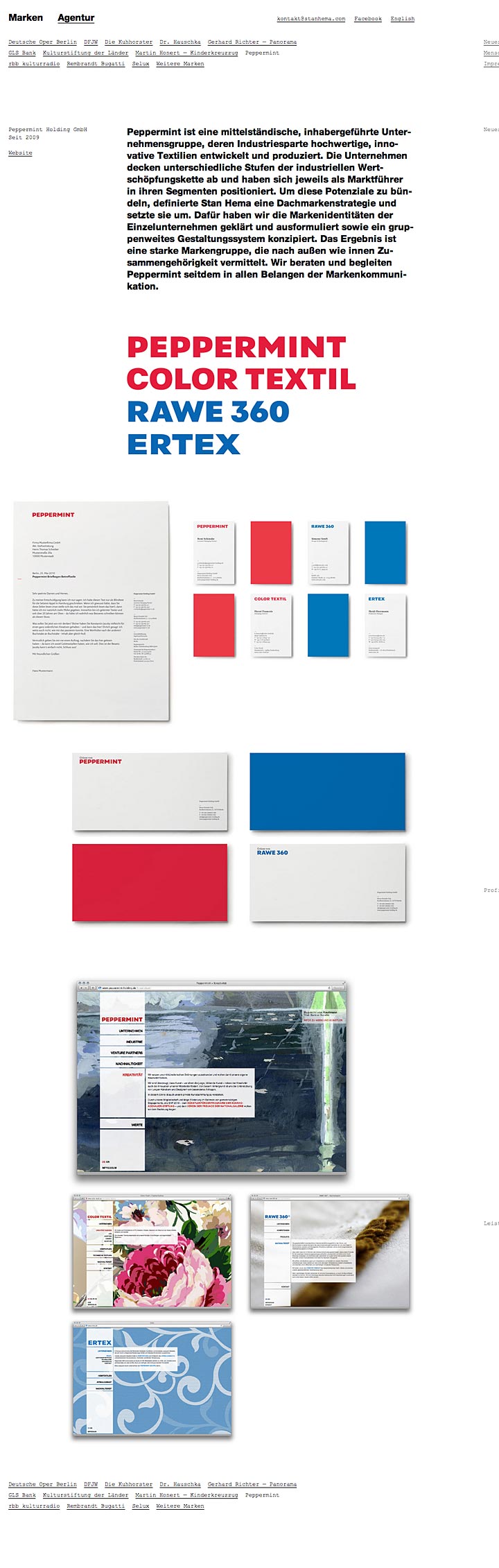
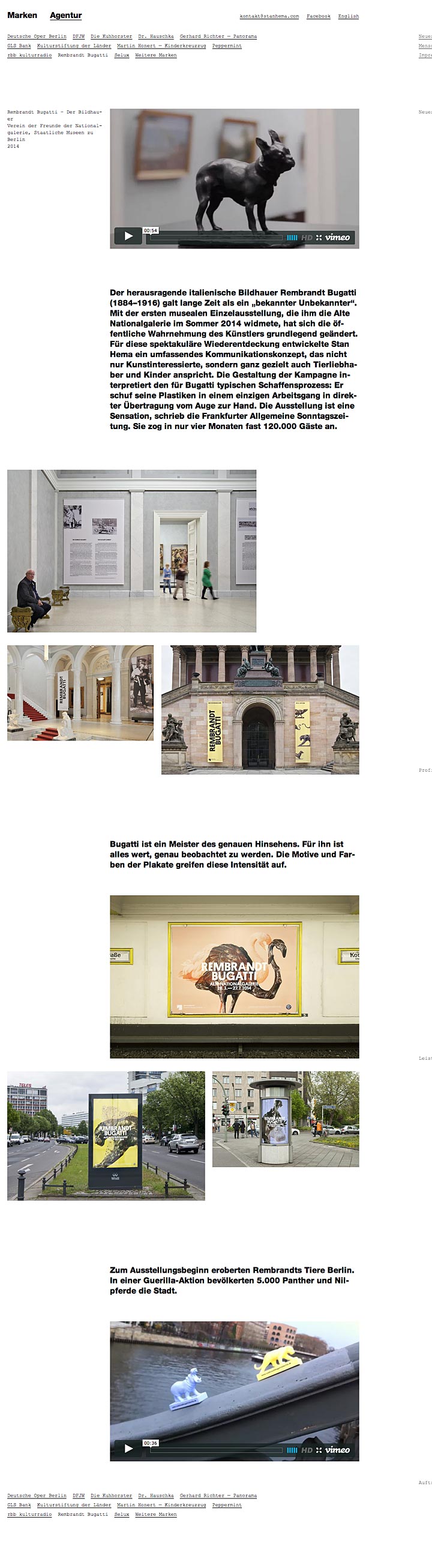
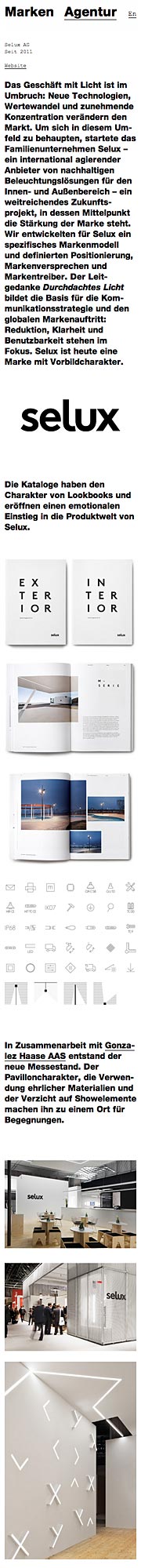
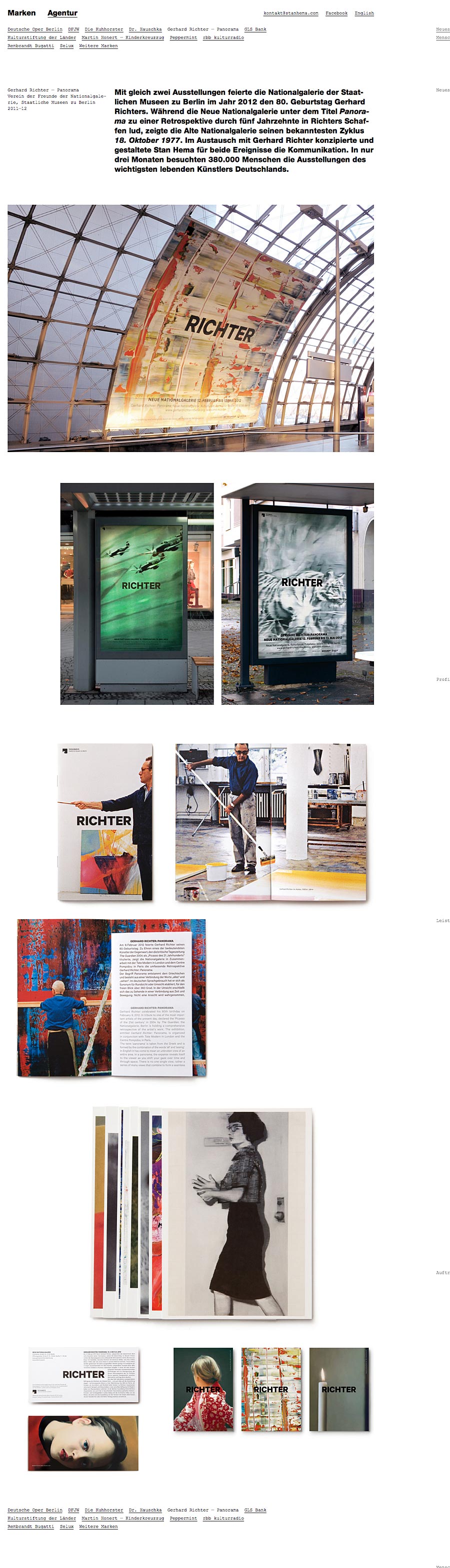
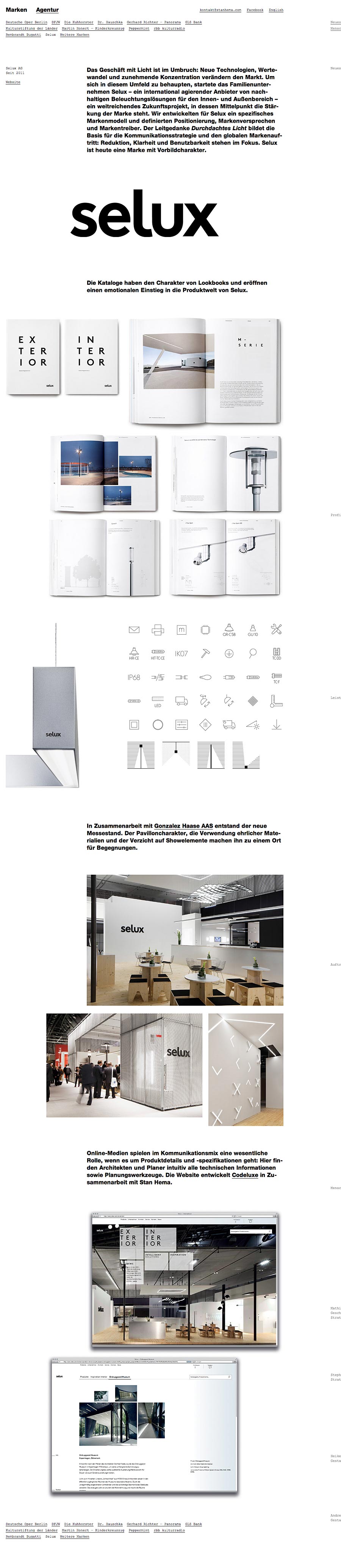
In den meisten Fällen reicht das völlig aus. Für Stan Hema haben wir aber ausnahmsweise Adobe InDesign in WordPress nachgebaut. Quasi. Es gibt unzählige Module in diversen Kombinationen, damit jede einzelne Projektdetailseite 100% individuell gestaltet werden kann und es kein Layout zweimal gibt.
Das Plugin Advanced Custom Fields ist übrigens wunderbar geeignet für solch komplexe Template-Module.
Die weiter unten zu sehenden Screenshots zeigen vier exemplarische Projektdetailseiten, die alle auf den frei angeordneten und kombinierten Modulen basieren.